Y’all have been asking me questions recently about how I manage to post such large photos on may blog. Well, I’m just so happy to help! Anyone up for another quick tutorial? The kind with a ton of (perhaps an excess of) photos?
Here we go, friends! Here we go!
So, here’s a big photo. A big photo with a tiny lady who loves the easel I bought for her at a yard sale. Isn’t she sweet? Isn’t is sweet that you can see the photo in all it’s glory because it’s taking up my entire text column?
This is how you do it.
Go get a photo. The one you love and want to share and do what it takes to save it so you can find it later. Key.

Now, Blogger is happy to host your photos, but they are going to limit your file size. That’s why you can’t have big pictures like you want.
The answer is to find another host for your photos. Flickr will host your photos for free if you’re willing to have their ads on your screen and so will Photobucket (or you can pay a small yearly fee and get more storage space and no ads. Either way.) I use Photobucket because I like the way it functions, but either will work for you.
This tutorial is going to be based on Photobucket. I hope that’s okay.
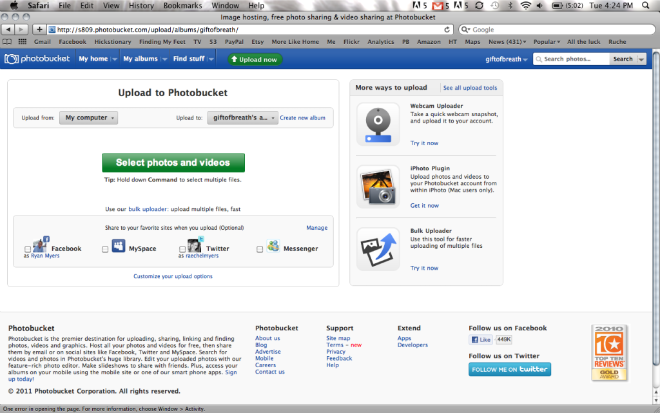
So, go to Photobucket. Upload your photo(s).
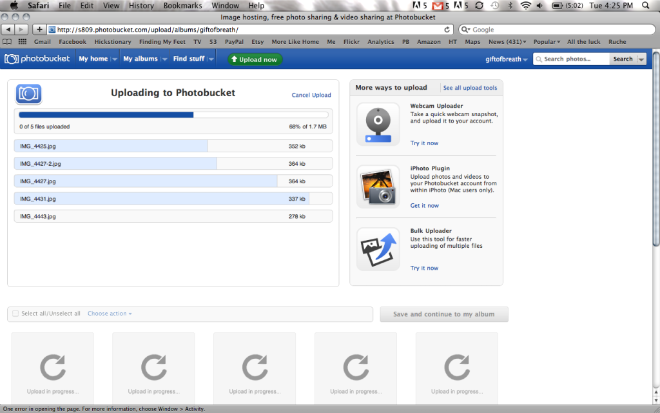
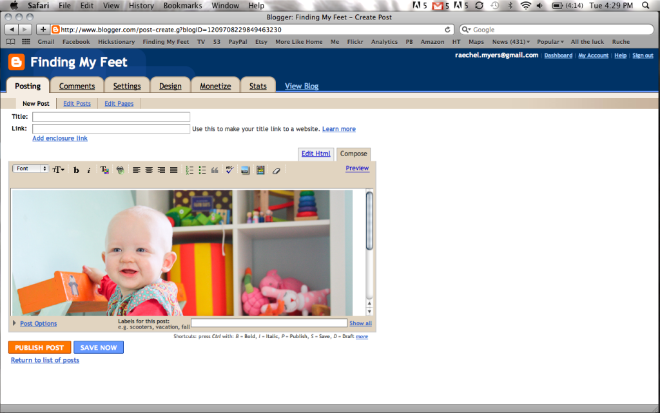
As your photos upload, your screen will look like this.
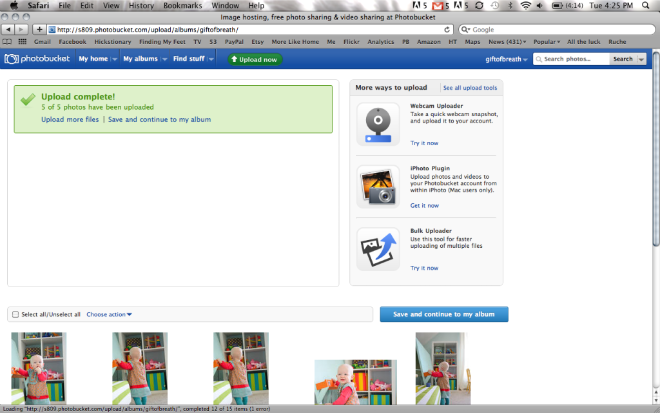
And then this. Success!
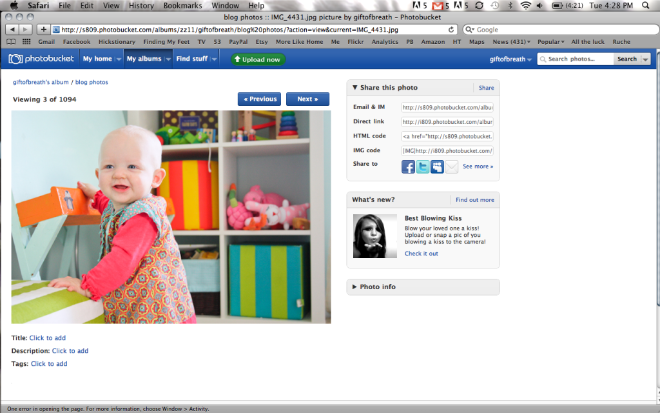
Now, go to your album and select the photo you’re fixin’ to show the world.
Cute as it is, it’s not quite ready yet. We need to tell it what size to be. But first, we need to know how big it oughter be.
My blog has two columns, and my text column is about 660 pixels wide. (Yours may be wider or narrower. The html in your blog design could tell you or you could fiddle with trial and error.) I like to use every bit of that space, so I size my photos to fill it up.
There are two ways to make that happen.
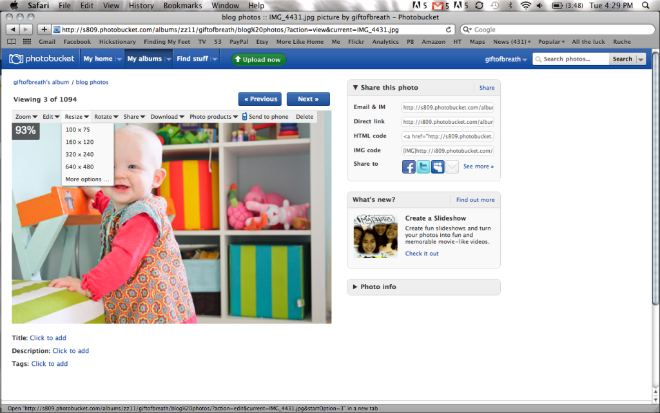
Option A: There’s a handy little drop-down above the picture that will give you some standard sizing options. I sometimes have trouble with it, so I usually go with Option B.
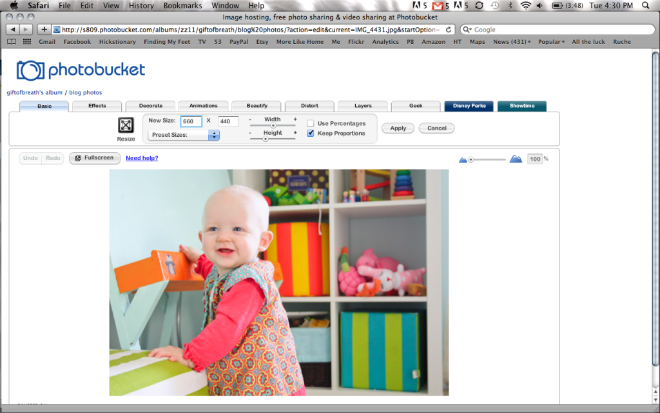
Option B: Click on the word “resize” and it will take you to a new screen. You have control here. Yay!
Be sure that the “keep proportions” box is marked, then enter the width you want in the first box. (I put 660 in my box).
Next, click “apply”.
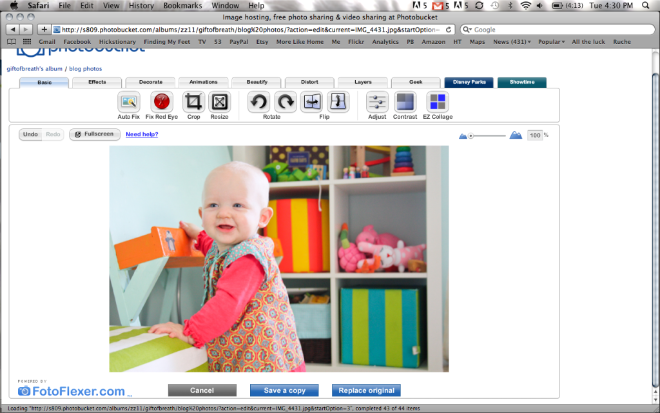
Then at the bottom, click “Save a copy”. You would think “replace original” would do it, but I have had some trouble with it saving properly using that function. Ah well, I’m fine with “save a copy”.
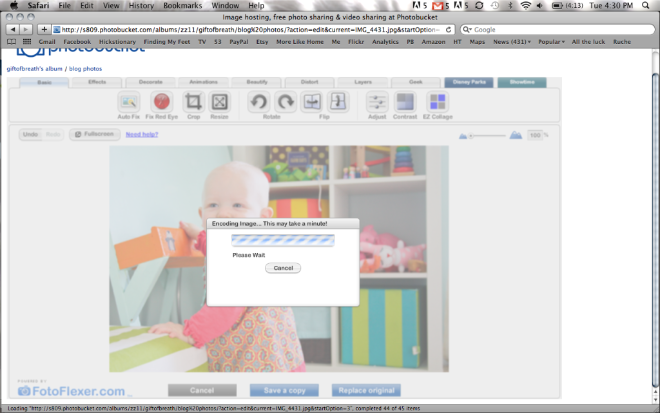
Saving…
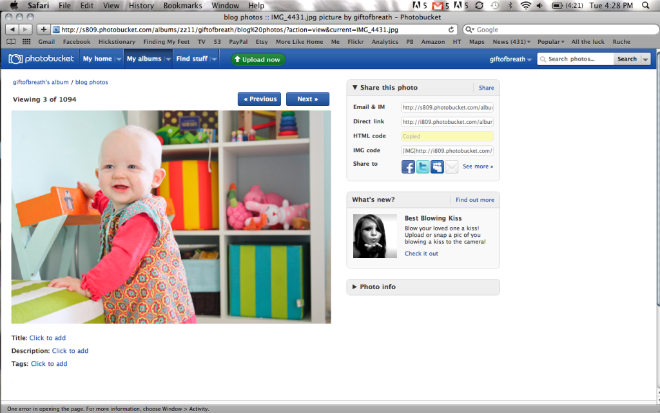
Okay. It automatically takes you back to the screen with your photo of choice. The next part is super easy. Just click in the box containing the “HTML code” and it will turn yellow and tell you that the text has been copied to your clipboard.
(See my little yellow “copied” box?)
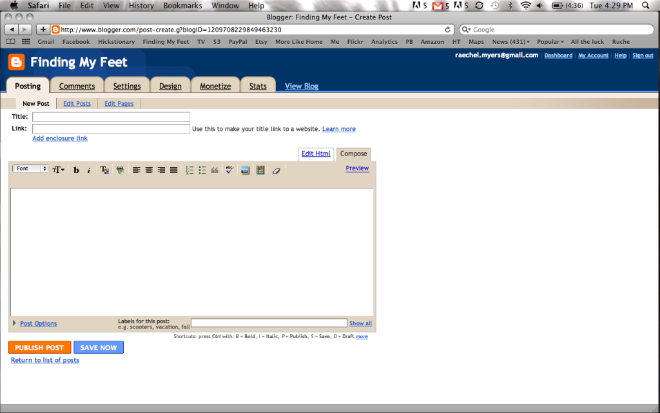
Now, on to Blogger and your new post. You probably normally only use the “compose” feature when you’re blogging, but now you’re going to toggle over to “Edit Html”. See it?
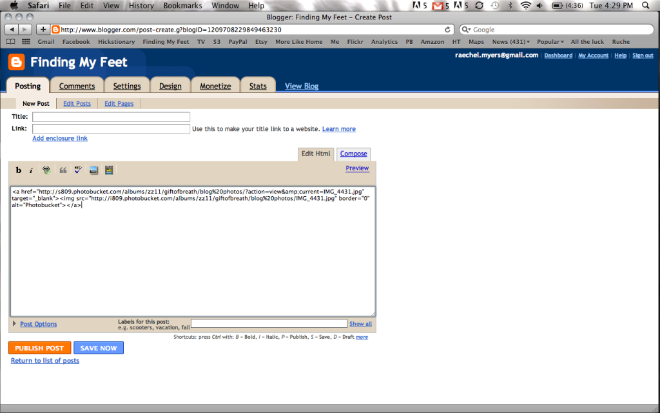
Once you’re in the “Edit Html” box, just paste that link you copied in Photobucket.
Now toggle back to the “compose” tab. Did your photo appear?? If so, you’ve done it correctly! And in that case, yay!!!!!!!
Now, you’re free to clickity-clack above and below your photo, center it or whatever you like. Or, go back to Photobucket and pull more photos in the same way so your blog post is chock full of photos like mine is. :)
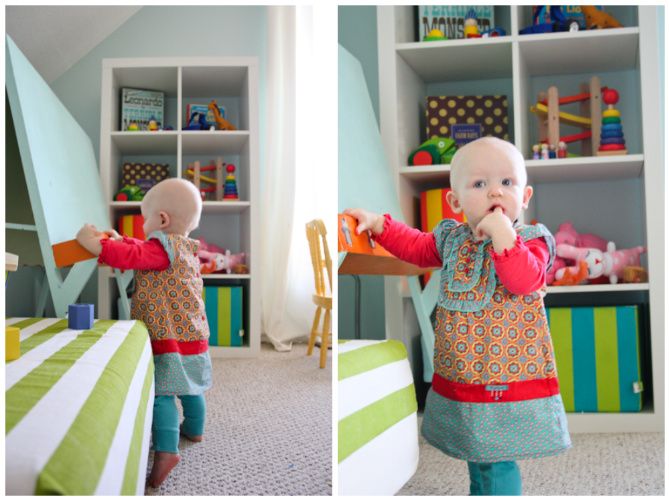
And, since we’re acknowledging my excessive posting of photos, here are a few more from my baby girl this afternoon.
That little white fuzz on the back of her head? The sweet pointed toe? I. am. slain.
Okee dokee, any questions? Did this help? I always love to know if this kind of thing is useful!
















>I don't think I've ever commented on your blog, but thank you, THANK YOU for posting this! I just successfully posted a large photo! I will be sure to credit you.
>WOW, I never knew this information. I love my blog design but it has been frustrating to not get a good size photo. At times I can, if I am willing to have it run into the margin. The next time I post a photo, I will definately give this a whirl. Thank you!
>Thanks for the tutorial, very helpful!I've used photobucket for posting pics on Craigslist and it never occurred to me that I could use it in Blogger. :-)
>thank you so much for this! i so enjoy your blog and have always wonder what the big photo secret was.
>ok so where in the heck did you get that cute dress on hazel? Love it!!
~Brandy~
>I've been meaning to ask for months! Thank you for sharing. I just found photobucket after your 2010 recap post and love it. Your blog is one of my very favorites b/c it combines all my loves…Jesus, family, photography and crafts. And all wrapped up in clean lines and minimalist design. Brilliant.
>Cool! And I finally figured out how to post a collage {found that nifty collage button on Photobucket}. Thanks for the tutorial!
>Thank you thank you thank you for posting this! I got your email yesterday (and thank you for that too) but this post REALLY helps me actually see what I need to do. I will sign up for Photobucket and see if I can make my pictures as big as yours! You are so sweet to take the time to type all of this up for us. :)
>how about getting the photos side by side? I have done that by creating a collage in picnik, but is there an easier way? Also those cute striped baskets behind your cute baby?? I love them! wanna share where they are from? Thanks so much! :)
>she is darling. and that dress! and those leggings! and the color of her walls! and that gorgeous room! so much to gush about. :)
i have both photobucket and flickr accounts, but i'm partial to the latter. the flickr community is hard to beat.
>I have been wanting to know how to do this for a long time now. THANK YOU for an awesome tutorial!
>THANK YOU! I really appreciate you showing us how to do this! Love your blog and your beautiful pictures!
>Brandy – I bought Hazel's dress a little over a year ago at Happy Chickadee online. http://happychickadee.com/store/Default.asp
Carrie – you can also create collages (or photos side-by-side on Photobucket. Just click "edit" at the top of the photo and the collage button is on the far right. Hope that helps!
>THANK YOU!!! Blog world just became a happier place!
>Thank you!
>I set up my own photobucket account and loaded my first BIG picture. All thanks to you!
>So helpful…thank you!!!
>Awesome!! Just got a new camera and was wanting to show off my pics and boo on blogger for not letting me show more detail! Now I get it. Thank you!